
Grid Matrix
React NPM package
Or scroll to discover more

What is Grid Matrix?
Here is a high level and deep dive
SHORT ANSWER
A simple reusable npm package for grid systems
LONG ANSWER
With the increase of card designs inside websites, there is a huge need for grids either on a multiple level of a website or something as simple as showing an image beside text.
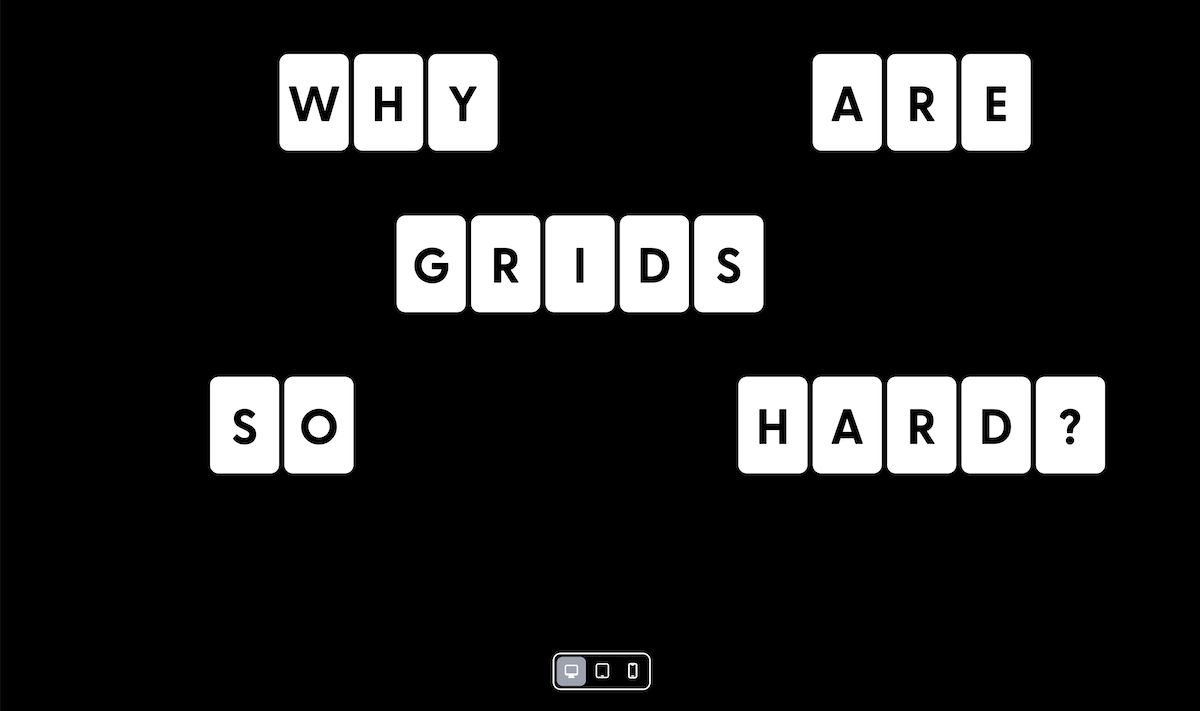
Why does this have to be so painful?
Supporting two sections is fine, but then mobile, then tablet. Then you need to support super large website now. Oh look my content looks like crap now. My image is stretched way more than it should have been, can't use per screenshot image sources. And now my design for opportune website of 1200px looks bad on anything smaller or bigger than that.
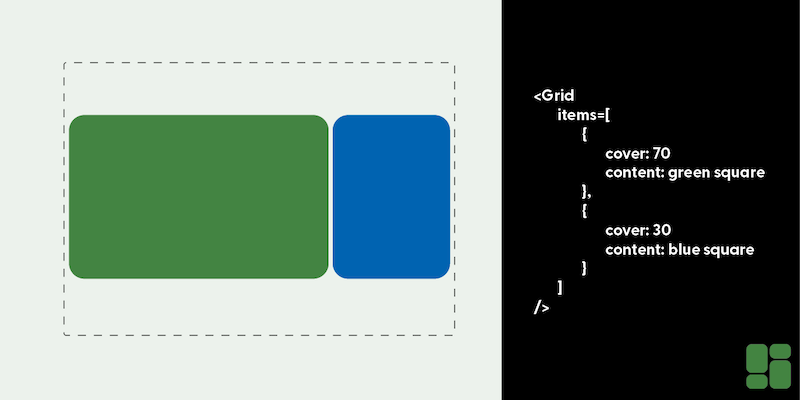
Introducing Grid Matrix!
Features
Key features this app has and you might like
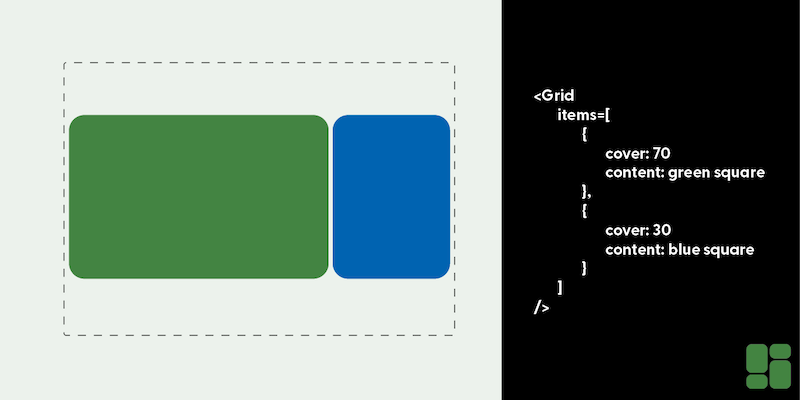
Alignments
Position your content anywhere: left, right, center, top, bottom, middle-bottom, and more
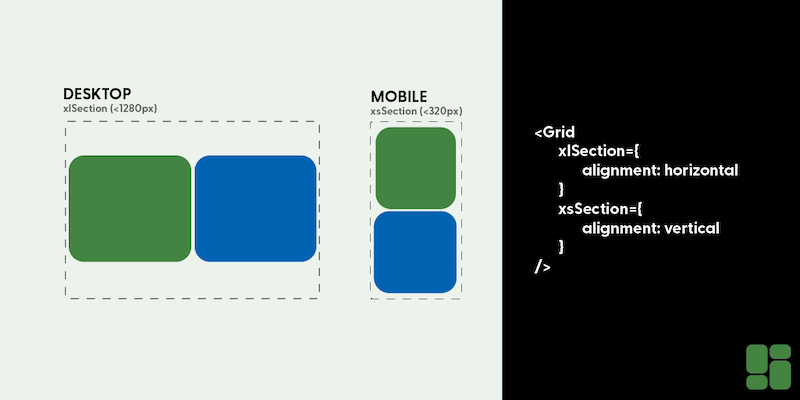
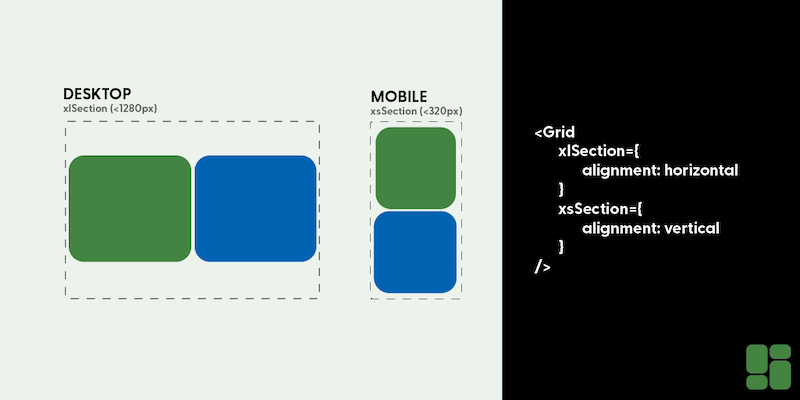
Breakpoints
Easily create different layouts using pre-defined breakpoints for every screen size.
Stacked Support
No more frustrating content stacking that breaks your interface—Grid Matrix handles it seamlessly. (And yes, you can stack as many levels as you need!)
Details
Little data pieces about this project
PLATFORMS
npm
COST
Free
LAUNCHED
August 2, 2024
1 year ago
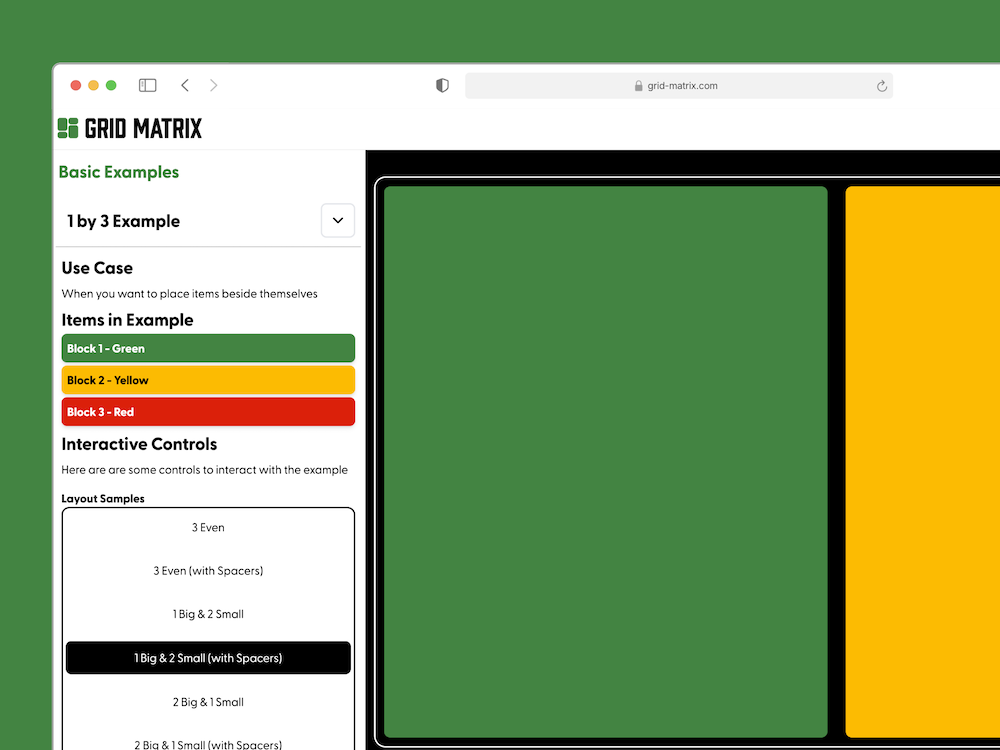
Screenshots & Marketing
Here is a high level and deep dive






CONTACT US
Email us here for any issues, reports or maybe just things you would like to see in new versions of Grid Matrix
HOW TO CONTACT US?
Discover more ideas by us



SOCIAL & LINKS
Follow for updates and cool new things
Grid Matrix Website
Install the package
Check out the code